| 本章简言 |
上一章笔者讲到关于Asp.NET的知识点。了解Asp.NET基本的知识点之后,我们在来学习关于C#的MVC框架就简单多了。显然本章就是来介绍一下关于Asp.NET MVC。对于MVC的思想笔者相信大家已经很清楚了。笔者在这里就不多说了。我有个同学做Asp.NET开发的。他跟我讲过一句话——我都快忘了HTML了。上一章中我们知道做Asp.NET。用纯HTML那么笔者觉得你一定会被人认为是SB。对于喜欢纯手工来写界面设计的人来讲,Asp.NET MVC 决对不会让你失望。而本文笔者可能还会用到一些struts2框架的知识来比较一下。不多说了。进入本章的内容吧。
| Global.asax文件 |
在讲Asp.NET MVC之前我们来看一下一个文件。就是Global.asax文件。那为什么要讲这个文件呢?而这个文件又有什么作用呢?Global.asax文件全名为全局应用程序类。他跟Asp.NET MVC并没有直接的关系。Asp.NET常常也会用到。想要创建他也很简单。选中项目右击》添加》新建项。

点击添加按扭:

双击Global.asax:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Security;using System.Web.SessionState;namespace WebExample{ public class Global : System.Web.HttpApplication { protected void Application_Start(object sender, EventArgs e) { } protected void Session_Start(object sender, EventArgs e) { } protected void Application_BeginRequest(object sender, EventArgs e) { } protected void Application_AuthenticateRequest(object sender, EventArgs e) { } protected void Application_Error(object sender, EventArgs e) { } protected void Session_End(object sender, EventArgs e) { } protected void Application_End(object sender, EventArgs e) { } }} 看了上面的代码。笔者相信光从名字就可能看出一二。什么意思呢?在应用开始执行的时候会去调用Application_Start方法并且只执行一次。而每次一请求的时候会去调用Application_BeginRequest方法。当用应关团的时候,会去调用Application_End。如果做B/S开发不知道Session的话,那么笔者也无能为力了。所以对于Session_Start方法调用,笔者就不多说了。 是不是觉得JAVA跟的Web.xml的监听事件有一点像呢。
| Asp.NET MVC |
笔者在学习Asp.NET MVC的时候。visual studio的Asp.NET MVC例子为笔者做了很大的贡献。让我们看一下visual studio的列子来了解一下Asp.NET MVC吧。什么样子创建项目。不用笔者在讲了。直接看一下新建项目的对话框吧。

确定之后。会弹出下列对话框。

我们可以看到上面的多个选项。
空:表示建立一个什么都没有的Asp.NET MVC。
基本:表示建立一个最基本可以开发的Asp.NET MVC。
其他的:是面向不同业务的例子。
笔者选择其中为Internet 应用来了解关于Asp.NET MVC的知识。下面就是新建的项目结构。

App_Data文件夹:用于存放数据文件。如SQL server的MDF文件之类似。
App_Start文件夹:这个文件夹存放了一些Asp.NET MVC开始要执行的配置类。
Content文件夹:存放一些关于主题的文件。如CSS文件。
Controllers文件夹:存放控制器。即是MVC中的C
Filters文件夹:看名字就知道存放过滤器了。
Images文件夹:不用看了。就存放图片。
Models文件夹:用于存放模型对象。
Scripts文件夹:用于存放JS文件。
Views文件夹:用于存放视图。
有了上面创建的列子。这对笔者相当好的一件事情。光看上面的项目结构笔者至少知道一件事情。MVC中的V就在对应的Views文件夹里面,而C就在Controllers文件夹里面。这对我们来讲很重要。接下来就是要明白M-V-C之间是什么样子工作。我们就可以学习到Asp.NET MVC。Struts2在启动的时候会去加载对应的配置文件。当然对于Asp.NET MVC来讲,也有对应的这项工作。只是加载的东西不同而以。如下。
Global.asax:
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); AuthConfig.RegisterAuth(); } } 上面的代码是在Global.asax文件里面的。那么笔者为什么要哪出来讲呢?这就是开始初始化Asp.NET MVC的地方。上面的总做了几件事情呢?
1.注册WebApi。对于WebApi是什么。不知道大家有没有用过RESTful 框架。可惜只是了解而以。
2.注册过滤器。对JAVA开发人员来讲,不知道过滤器。那就有一点过份了。
3.注册路由器。这个很重要。Struts2是什么样子通过请求的URL来找到对应的Action类。没有错。一定是通过struts.xml配置文件的action节点。路由器就是相当于action节点的功能了。
4.注册Bundle信息。关于Bundle是什么笔者也不好说。只知道他是用于UI界面引入CSS和JS。这个时候可以把多个CSS和JS绑成一起。只要引一个Bundle的URL就是把这个些CSS和JS一起引入。
5.注册证书。关于这个的话。请读者们自行查看。反正笔者没有用到过。所以不敢说。
从上面我们知道一件事情——请求的URL是通过路由器来分析找到对应的控制器。所以学习Asp.NET MVC就必须了解一下路由器是什么样子工作的。让我们到App_Start文件夹里面去找一个叫RouteConfig的类。如下
1 public class RouteConfig 2 { 3 public static void RegisterRoutes(RouteCollection routes) 4 { 5 routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); 6 7 routes.MapRoute( 8 name: "Default", 9 url: "{controller}/{action}/{id}",10 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }11 );12 }13 } 上面便是配置路由器的地方。我们可以看到路由器事实是一种以设置URL模板来处理对应的URL请求。上面是每一个Asp.NET MVC都会提供的默认的URL模板。
name:当前路由器的名称。
url:URL模板。
defaults:URL请求的默认值。
这里跟Struts2的作法是不一样子。Struts2在处理URL请求是通对的package节点的名字和action节点的名字来确定对应的action类,再通过action节点配置信息来执行对应的方法。而Asp.NET MVC是通过路由器来分析,并找出对应的控制器和控制器里面的方法。什么样子讲呢?让我看一下上面url的值。
"{controller}/{action}/{id}" 上面就是URL模板。假设用户请求http://xxx.xx.com.cn/aomi/index/7。通过上面的模板对应一下。我们就可以知道controller值为aomi,action值为index,id值为7。这里id是一个可选的传值。什么说呢?看到id = UrlParameter.Optional了吗?就是跟我们讲id是可选的。所以严格来讲action节点的功能跟Asp.NET MVC的控制器是对应的。都是用于控制业务结束之后要显示的视图。并差别是控制器是一个类。让我们看一下控制器的代码吧。这样子可以加强理解。
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;namespace MvcExample.Controllers{ public class HomeController : Controller { public ActionResult Index() { ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application."; return View(); } public ActionResult About() { ViewBag.Message = "Your app description page."; return View(); } public ActionResult Contact() { ViewBag.Message = "Your contact page."; return View(); } }} 我们可以知道HomeController类继承了Controller类。是不是说继承Controller类就可以了。显然不是,笔者试着把HomeController后面的Controller去掉,发现根本找不到控制器。说明了Asp.NET MVC还是有一个约定——控制器要按XxxController来命名。难道就不可以让开发人员自己来定义名字吗?笔者没有说不行。只是有一点烦麻。他要用到控制器工厂。即是IControllerFactory。所以笔者还是希望大家能老实一点吧。struts2在业务结束之后。会返回一个字符串结果来确定要去呈显的视图。struts2的视图却有几种。同样子Asp.NET MVC他也有若干个返回结果。
EmptyResult:返回一个空的结果。即是返回值为void。
ContentResult:返回一个文本内容的结果。
JsonResult:返回一个JSON格式的结果。
ViewResult:返回一个视图的结果。即是类似于HTML文件。
上面笔者并没有全部列出来。其他的话,笔者希望读者们自己去查看。好了。让我们看一下上面代码部分中有一个View()的方法。这个返回的是一个ViewResult型类。上面只是调用View()。这个时候他会用方法名来确定对应的视图。比如index方法被调用。那么View()就会到Views文件夹下的Home文件夹去找Index.cshtml。那么为什么是Home文件夹呢?默认就是如果XxxController的话,就是View/Xxx下面找对应的视图。那么对于cshtml文件是什么呢?你可以理解为跟ftl文件是一个类型的。同时在Views文件玩夹下有一个叫Shared文件夹。如下。

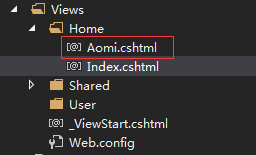
本来每一个控制器在Views文件夹都会有一个对应的文件夹。文件夹名跟控制器的名字一样子。那么有没有共用的呢?没有错。Shared文件夹就是用于所有控制器供用的。现在只有一个问题了——使用其他的视图。看一下下面的图片。

如果我们调用Index方法。按道理我们要去调用Index.cshtml。那么如果要调用Aomi.cshtml什么办。如下就可以了。
public class Home:Controller { public ActionResult Index() { return View("Aomi"); } } 我们都知道了控制器是如何去找视图之后。我们要去了解一下View到Controller的传值和Controller到View的传值。
一、View到Controller的传值。一般有俩种。一种是用模型对象来传。一种是KEY-VALUE来传值。但是一定要确保表单元素的Name要跟参数命名对应。即是相同。
二、Controller到View的传值。一般有三种。用ViewBag传值。用Model传值。即是模型对象。还有用ViewData。
笔者增加了一个方法Aomi。然后参数为name。并通过动态类型ViewBag传到视图上。并显示出来。
控制器:
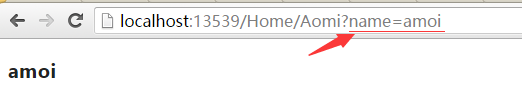
public class Home:Controller { public ActionResult Index() { return View("Aomi"); } public ActionResult Aomi(string name) { ViewBag.Name = name; return View("Aomi"); } } 视图:
@{ ViewBag.Title = "Aomi";}@ViewBag.Name
执行结果:

注意:name一定要跟参数的命名相同。不然传不了。
笔者简单的讲解了一下关于传值的问题。现在我们要来看一下视图上所用的知识。Asp.NET MVC的视图一般都是用razor引擎。所以学习razor语法很重要。网络上关于razor语法很多。笔者就不多说。笔者简单的讲一个例子。
public class HomeController : Controller { public ActionResult Index() { return View("Aomi"); } public ActionResult Aomi(string name) { ViewBag.Name = name; return View("Aomi"); } public ActionResult Show() { ViewBag.DataList = new List () { "a", "b", "c" }; return View(); } } Show.cshtml:
@{ ViewBag.Title = "Show";}@foreach (string val in ViewBag.DataList){ @val } 执行结果:

其实学习Asp.NET MVC并不难。只要掌握以几点,笔者相信企业开发就没有什么大问题。
1.了解一下路由器的用法。
2.View和Controller之间是如何传值的。
3.Controller是如何确定View的。
4.最后就是学习razor语法。
| 本章总结 |
本章主要是了解一下Asp.NET MVC。讲解路由器和视图与控制之间传值。可以说这是重点。那么本系列就到这里了。本系列的目地不是为了教学。而是一个引导。是笔者当年学习C#时候的一个过程。最后谢谢大家。